在 Vue中,v-for 指令的使用
在 Vue中,v-for 指令用于渲染一个列表,基于源数据多次渲染元素或模板块。它对于展示数组或对象中的数据特别有用。
数组渲染
假设你有一个数组,并且你想为每个数组元素渲染一个 <li> 标签:
<template> <ul> <li v-for="(item, index) in items" :key="index"> {{ item }} </li> </ul>
</template> <script>
export default { data() { return { items: ['Apple', 'Banana', 'Cherry'] } }
}
</script>在这个例子中,v-for="(item, index) in items" 指示 Vue 对 items 数组中的每个元素进行迭代。对于每个元素,它都会创建一个新的 <li> 标签,并将当前元素的值赋给 item,将当前元素的索引赋给 index。:key="index" 是一个重要的属性,它帮助 Vue 跟踪每个节点的身份,从而重用和重新排序现有元素。
对象渲染
你也可以使用 v-for 来渲染对象的属性:
<template> <ul> <li v-for="(value, key, index) in object" :key="index"> {{ key }}: {{ value }} </li> </ul>
</template> <script>
export default { data() { return { object: { name: 'Alice', age: 30, city: 'New York' } } }
}
</script>在这个例子中,v-for="(value, key, index) in object" 会迭代 object 的每个属性。对于每个属性,它都会创建一个新的 <li> 标签,并将属性的值赋给 value,将属性的键赋给 key,将属性的索引赋给 index。同样,:key="index" 用于帮助 Vue 跟踪每个节点的身份。
注意事项
- 当使用
v-for时,建议始终为渲染的元素提供一个唯一的:key绑定。这有助于 Vue 更高效地更新虚拟 DOM。 - 如果可能的话,使用数组索引作为
key可能不是最佳选择,特别是当数组元素可能会重新排序或过滤时。在这种情况下,最好使用每个元素的一个唯一属性作为key。 v-for也可以与<template>标签一起使用,以渲染多个元素。这在你需要为每个数组元素渲染多个不同的元素时特别有用。
vue3中<script setup>中v-for的使用
在 Vue 3 中,使用 <script setup> 语法时,v-for 的使用方式与在普通 Vue 3 组件中的使用方式相同。<script setup> 是 Vue 3 中 Composition API 的一种语法糖,它允许你更简洁地编写组件逻辑,而无需使用 export default 来定义一个组件对象。
以下是一个 Vue 3 组件中,使用 <script setup> 语法结合 v-for 的例子:
<template> <div> <ul> <li v-for="(item, index) in items" :key="index"> {{ item }} </li> </ul> </div>
</template> <script setup>
import { ref } from 'vue'; const items = ref(['Apple', 'Banana', 'Cherry']);
</script>在这个例子中,items 是一个响应式引用(ref),它包含了一个数组。在 <template> 中,我们使用 v-for 指令来遍历 items 数组,并为每个元素创建一个 <li> 标签。:key 绑定用于提供每个元素的唯一标识符,以优化 Vue 的 DOM 更新性能。
使用 <script setup> 时,你不需要显式地通过 export default 来定义组件的选项。相反,你可以直接在 <script setup> 标签内定义响应式状态、计算属性、方法等,它们会自动暴露给模板使用。
请注意,<script setup> 是 Vue 3.0+ 的新特性,因此确保你的项目已经升级到了 Vue 3,并且你正在使用支持该语法的构建工具或框架(如 Vite 或 Vue CLI 4+ 配置的 Webpack)。
此外,如果你正在使用单文件组件(.vue 文件),确保你的开发环境(如 IDE 或代码编辑器)已经安装了相应的 Vue 3 插件或扩展,以支持新的语法特性。
相关文章:

在 Vue中,v-for 指令的使用
在 Vue中,v-for 指令用于渲染一个列表,基于源数据多次渲染元素或模板块。它对于展示数组或对象中的数据特别有用。 数组渲染 假设你有一个数组,并且你想为每个数组元素渲染一个 <li> 标签: <template> <ul>…...

达梦数据库执行sql报错:数据溢出
数据库执行sql报错数据溢出 单独查询对应的数字进行计算是不是超过了某个字段类型的上限或下限 如果已经超过了,进行对字段进行cast类型转换处理,转换为dec num都可以尝试 这里就是从 max(T.BLOCK_ID as dec*8192t.bytes)/1024/1024 max_MB,换成了这个…...

从「宏大叙事」到「生活叙事」,小红书品牌种草的的“正确姿势”
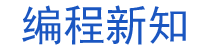
不同于抖音和微博,在小红书上,品牌营销的基调应该是怎样的?品牌怎样与小红书用户对话?什么样的内容,才能走进小红书用户的心中?本期,小编将带大家洞察品牌在小红书营销的“正确姿势”。从「小美…...

Python Selenium 的基本使用方法
文章目录 1. 概述2. 安装Chrome及ChromeDriver2.1 安装Chrome2.2 安装ChromeDriver 3. 安装Selenium4. 常见用法4.1 启动4.2 查找元素4.3 等待页面加载元素 1. 概述 Selenium 是一个用于自动化 web 浏览器的工具,它提供了一套用于测试 web 应用程序的工具和库。Sel…...

上位机图像处理和嵌入式模块部署(树莓派4b固件功能设计)
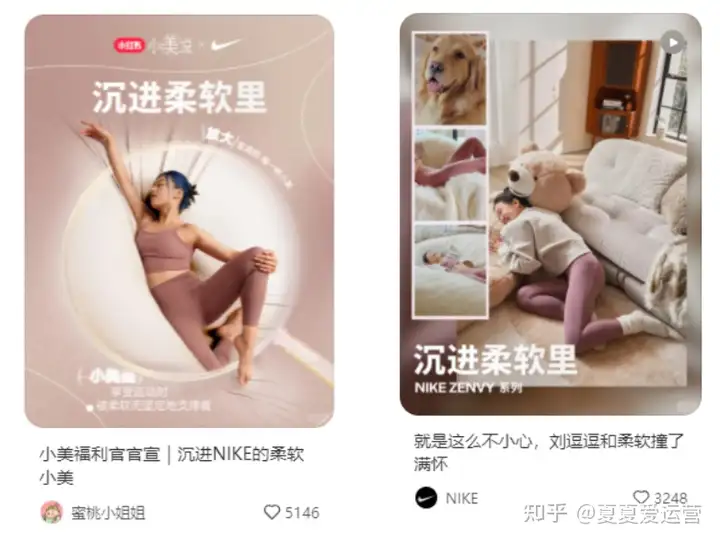
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 前面我们说过,上位机的功能都是基于插件进行开发的。但是上位机的成本比较贵,一般的企业不一定愿意接接受。这个时候另外一…...

新手入门人工智能:从零开始学习AI的正确途径
你是否对人工智能(AI)充满了好奇心和探索欲?你是否想了解如何从零开始学习AI,成为一名人工智能领域的专家?那么,这篇文章就是为你准备的!我们将带你了解人工智能的基本概念,学习如何…...

ubuntu git相关操作
1 安装git sudo apt install git git --version git version 2.25.1 2 解决git超时 2.1 扩大post的buffer git config --global http.postBuffer 524288000 git config --global http.postBuffer 157286400 2.2 换回HTTP1上传。上传之后再切换回HTTP2 …...

IDEA工具|添加 GitLab 账户之两三事
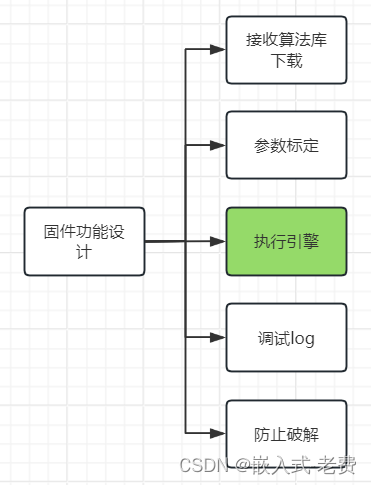
📫 作者简介:「六月暴雪飞梨花」,专注于研究Java,就职于科技型公司后端工程师 🏆 近期荣誉:华为云云享专家、阿里云专家博主、腾讯云优秀创作者、ACDU成员 🔥 三连支持:欢迎 ❤️关注…...

蓝桥杯:棋盘(Java)
目录 问题描述输入格式输出格式代码实现 问题描述 小蓝拥有n n大小的棋盘,一开始棋盘上全都是白子。小蓝进行了m.次操作,每次操作会将棋盘上某个范围内的所有棋子的颜色取反(也就是白色棋子变为黑色,黑色棋子变为白色)。请输出所…...

跨界融合:ERP与TMS的区分、相通之处、融合方式,全告诉你。
Hi,如今系统的边界越来越模糊,A系统和B系统会有一些功能的交叉,贝格前端工场今天开始介绍第二篇ERP和TMS的融合。 一、什么是ERP和TMS ERP是企业资源规划(Enterprise Resource Planning)的缩写,是一种集成…...

SAP Smartform转存PDF方法汇总
用户会有保存SF至本地PDF文件的需求,下面详细说明一下Smartform转成PDF的四种方法,其中,方法二和三相比于其他方法更便捷实用,如果还有其他方法,欢迎留言补充。 一、代码开发 1)先调用smartform函数获取OTF格式数据 2)后调用函数CONVERT_OTF转换成PDF格式数据 3)再…...

Linux【实战篇】—— NFS服务搭建与配置
目录 一、介绍 1.1什么是NFS? 1.2客户端与服务端之间的NFS如何进行数据传输? 1.3RPC和NFS的启动顺序 1.4NFS服务 系统守护进程 二、安装NFS服务端 2.1安装NFS服务 2.2 创建共享目录 2.3创建共享目录首页文件 2.4关闭防火墙 2.5启动NFS服务 2.…...

Edge的使用心得与深度探索
Microsoft Edge 是微软推出的一款网页浏览器,基于 Chromium 开源项目开发。从 2020 年开始,Edge 浏览器经历了一次重大更新,采用了与 Google Chrome 相同的浏览器引擎,这使得它在性能、兼容性和扩展支持方面都得到了显著改善。以下…...

逆向案例二十八——红某点集登录接口逆向序
网址:aHR0cHM6Ly93d3cuaHJkanl1bi5jb20vIy9sb2dpbj9yZWRpcmVjdD0lMkZyZWFsVGltZUxpdmluZw 登录接口,发现两个参数加密,分别是pwd和sig,t很明显是时间戳。 观察pwd,发现很像md5加密,我输入的密码是123456,在在线加密网…...

我的创作纪念日20240418
机缘 我的技术博客起源于对编程的深深热爱和对知识的渴望。从一开始,我就被编程世界的无限可能所吸引,而这种热情也推动我开始了技术创作之旅。我创建博客的初衷有以下几点: 分享实战经验:在工作中,我遇到了许多技术…...

计算机视觉入门
计算机视觉是人工智能的一个分支,它涉及研究如何使计算机能够理解和解释图像和视频中的视觉信息。这个领域结合了计算机科学、工程学、神经科学和认知科学等多个学科的知识。以下是计算机视觉入门的一些关键点: 1. 基础概念 - **图像处理**:对…...

CTFHUB-技能树-Web前置技能-文件上传(前端验证—MIME绕过、00截断、00截断-双写后缀)
CTFHUB-技能树-Web前置技能-文件上传(前端验证—MIME绕过、00截断、00截断-双写后缀) 文章目录 CTFHUB-技能树-Web前置技能-文件上传(前端验证—MIME绕过、00截断、00截断-双写后缀)前端验证—MIME绕过有关MIMEMIME的作用 解题时有…...

Java面试题笔记(持续更新)
Java基础 java中的Math.round(-1.5)等于多少? Math的round方法是四舍五入,如果参数是负数,则往大的数如,Math.round(-1.5)-1,如果是Math.round(1.5)则结果为2 JDK和JRE的区别? JDK 是 Java Development ToolKit 的简称,也就是…...

格式化字符串漏洞学习笔记
简单介绍 格式化字符串漏洞和栈溢出有相似之处,但又有所不同,都是利用了程序员的疏忽大意来改变程序运行的正常流程。 1、格式化字符串的介绍 printf()、fprint()等print()系列的函数可以按照一定的格式将数据进行输出。 实例…...

用友NC avatar接口文件上传漏洞
产品简介 用友NC是一款企业级ERP软件。作为一种信息化管理工具,用友NC提供了一系列业务管理模块,包括财务会计、采购管理销售管理、物料管理、生产计划和人力资源管理等,帮助企业实现数字化转型和高效管理。 漏洞介绍 用友 NC avatar接口处…...

【Go语言快速上手(二)】 分支与循环函数讲解
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:Go语言专栏⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你学习更多Go语言知识 🔝🔝 Go快速上手 1. 前言2. 分支与循环2.1…...

动手写sql 《牛客网80道sql》
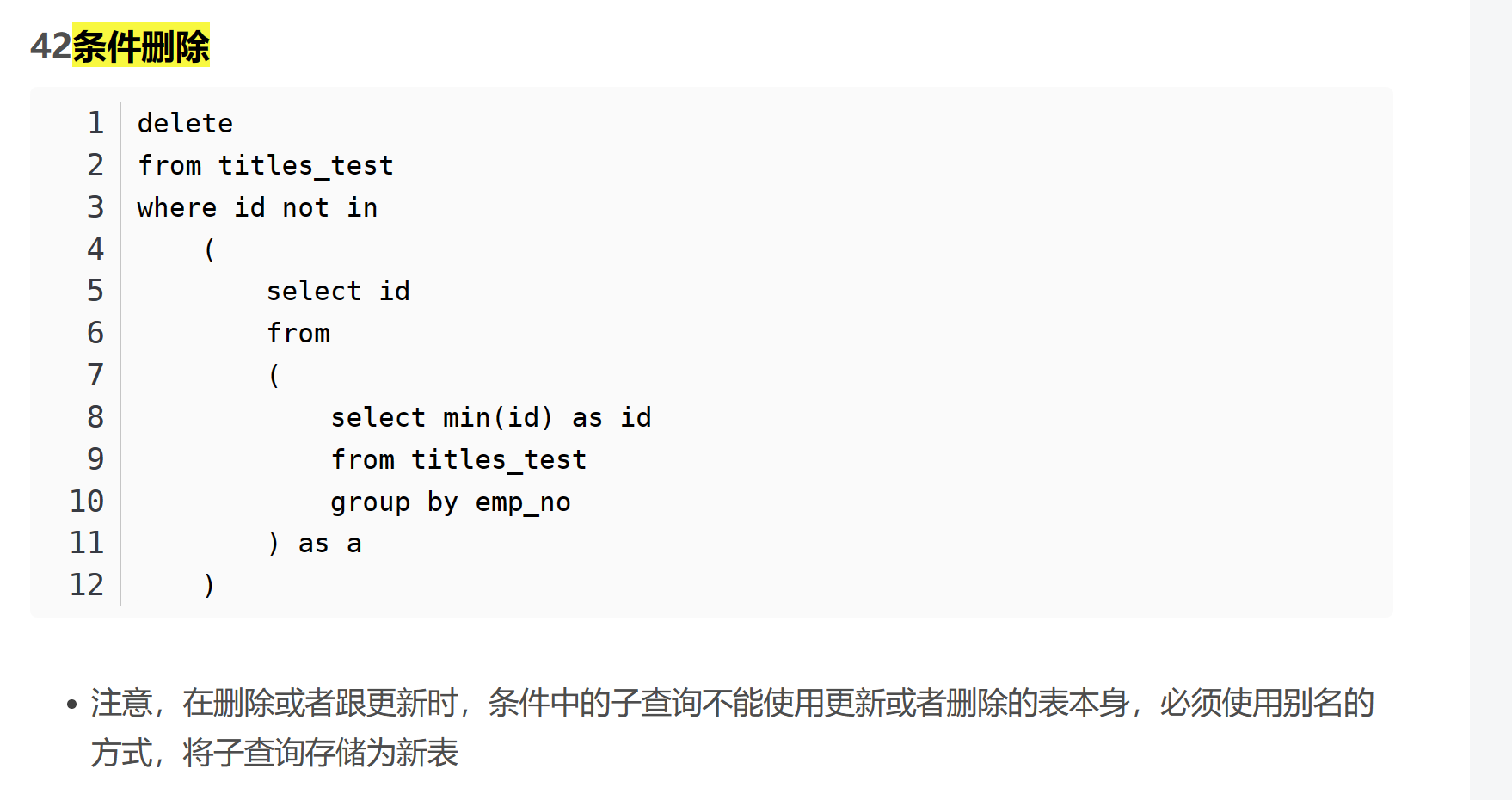
第1章:SQL编写基础逻辑和常见问题 基础逻辑 SELECT语句: 选择数据表中的列。FROM语句: 指定查询将要从哪个表中检索数据。WHERE语句: 过滤条件,用于提取满足特定条件的记录。GROUP BY语句: 对结果进行分组。HAVING语句: 对分组后的结果进行条件过滤。O…...

Node.js、Java、Python、PHP在构建BS系统时的特点比较
在现代软件开发领域,构建一个稳定、高效的B/S(浏览器/服务器)系统对于企业的信息化发展至关重要。Node.js、Java、Python和PHP是当下流行的几种后端开发技术,它们各自具有独特的特点和优势。本文将对这几种技术在构建B/S系统时的特…...

快速入门深度学习9.1(用时20min)——GRU
速通《动手学深度学习》9.1 写在最前面九、现代循环神经网络9.1 门控循环单元(GRU)9.1.1. 门控隐状态9.1.1.1. 重置门和更新门9.1.1.2. 候选隐状态9.1.1.3. 隐状态 9.1.3 API简洁实现小结 🌈你好呀!我是 是Yu欸 🌌 20…...

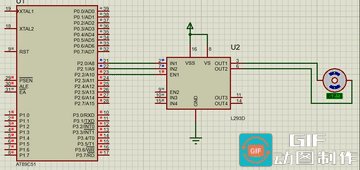
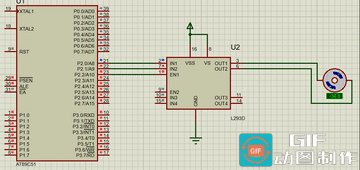
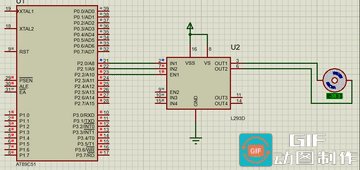
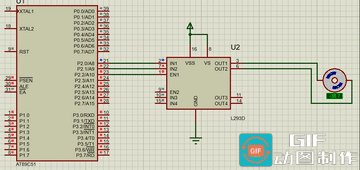
基于51单片机的步进电机调速系统设计
基于51单片机的步进电机调速系统 (仿真+程序+原理图+设计报告) 功能介绍 具体功能: 1.按键可以控制电机正、反转,加、减速,停止; 2.一位7段数码管实时显示档位…...

postcss概述
PostCSS是一个用于转换CSS的工具,它使用插件来处理CSS,并提供了一种方式来编写可扩展的CSS代码。其主要特点如下: 插件驱动:PostCSS的核心非常轻量级,大部分功能都是通过插件来实现的。这意味着用户可以根据项目的需求…...

【Proteus】51单片机对直流电机的控制
直流电机:输出或输入为直流电能的旋转电机。能实现直流电能和机械能互相转换的电机。把它作电动机运行时是直流电动机,电能转换为机械能;作发电机运行时是直流发电机,机 械能转换为电能。 直流电机的控制: 1、方向控制…...

JET毛选学习笔记:如何利用《实践论》学习实验
一、个人背景介绍 本人本科读的是预防医学专业(因为没考上临床),硕博连读(报名人少,我报了就得了)的时候专业是流行病与卫生统计学,除了学习流行病学、统计学(忘得差不多了…...

FinalShell 远程连接 Linux(Ubuntu)系统
Linux 系列教程: VMware 安装配置 Ubuntu(最新版、超详细)FinalShell 远程连接 Linux(Ubuntu)系统Ubuntu 系统安装 VS Code 并配置 C 环境 ➡️➡️➡️提出一个问题:为什么使用 FinalShell 连接࿰…...

Python零基础从小白打怪升级中~~~~~~~多线程
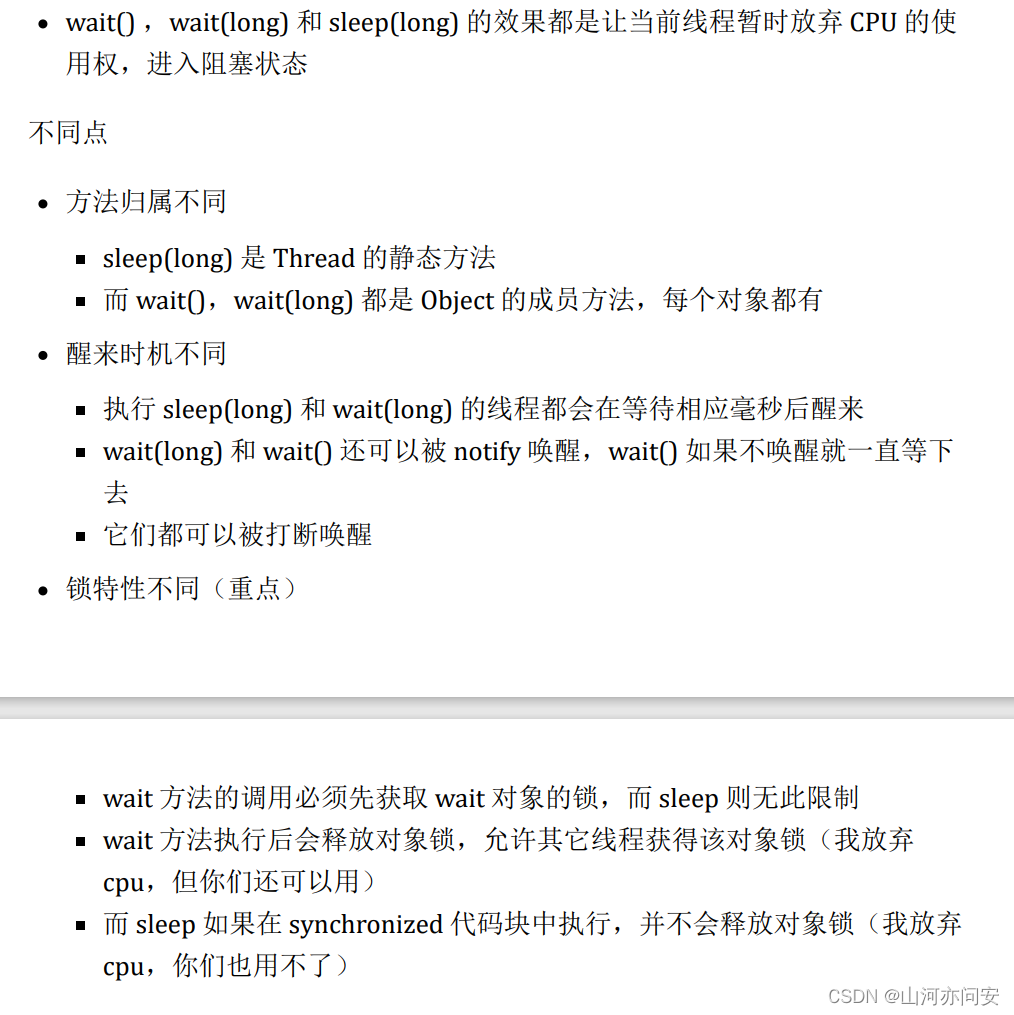
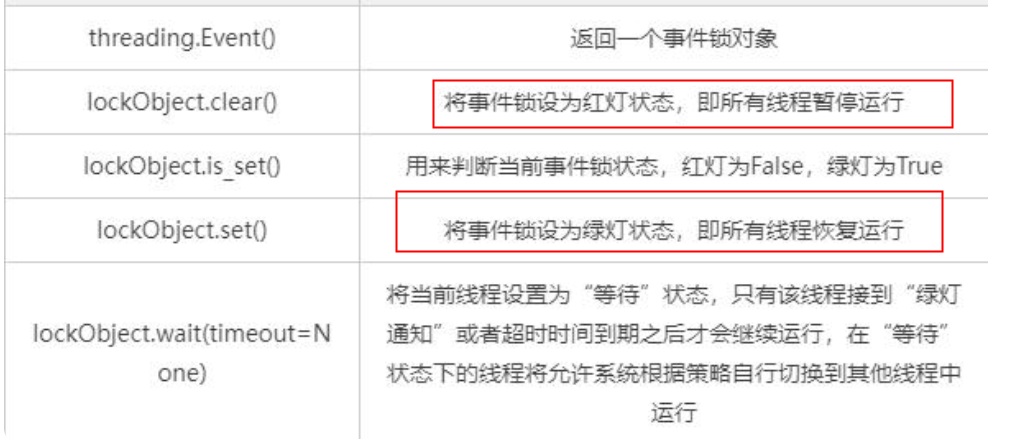
线程安全和锁 一、全局解释器锁 首先需要明确的一点是GIL并不是Python的特性,它是在实现Python解析器(CPython)时所引入的一个概念。 GIL全称global interpreter lock,全局解释器锁。 每个线程在执行的时候都需要先获取GIL,保证同一时刻只…...
【机器学习300问】67、均方误差与交叉熵误差,两种损失函数的区别?
一、均方误差(Mean Squared Error, MSE) 假设你是一个教练,在指导学生射箭。每次射箭后,你可以测量子弹的落点距离靶心的差距(误差)。MSE就像是计算所以射击误差的平方后的平均值。它强调了每一次偏离靶心的…...

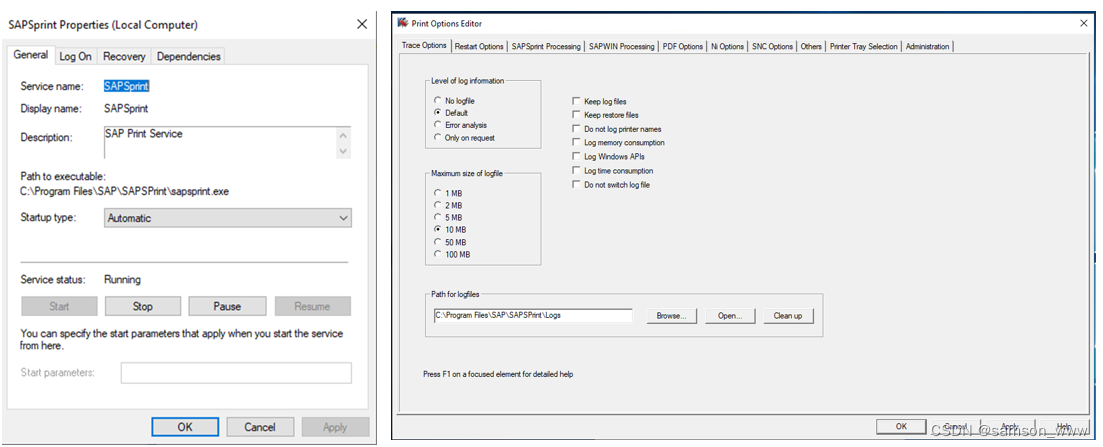
SAP打印输出设置
SAP打印输入有很多方式,适合不同的应用场景。 一.打印输出总体概览图 二.前台打印 这个是比较常见的,前端打印的出现减轻了管理员的工作量,用户可以选择自己电脑上的打印机输出,不需要所有打印机都在SAP平台中进行配置࿰…...

qt对json文件下,qdatetime时间的正确读写方式
qt 对json文件下qdatetime时间的正确读写方式 被搞了很长时间,最后发现是需要控制格式。 正确方式 // read QByteArray localBytes mapJson["playTime"].toString().toLocal8Bit(); char* char_time localBytes.data(); std::string str_time char_…...

【系统分析师】计算机网络
文章目录 1、TCP/IP协议族1.1 DHCP协议1.2 DNS协议1.3网络故障诊断 2、网路规划与设计2.1逻辑网络设计2.2物理网络设计2.3 分层设计 3、网络接入3.1 接入方式3.2 IPv6地址 4、综合布线技术5、物联网5.1物联网概念与分层5.2 物联网关键技术 6、云计算7、网络存储技术(…...

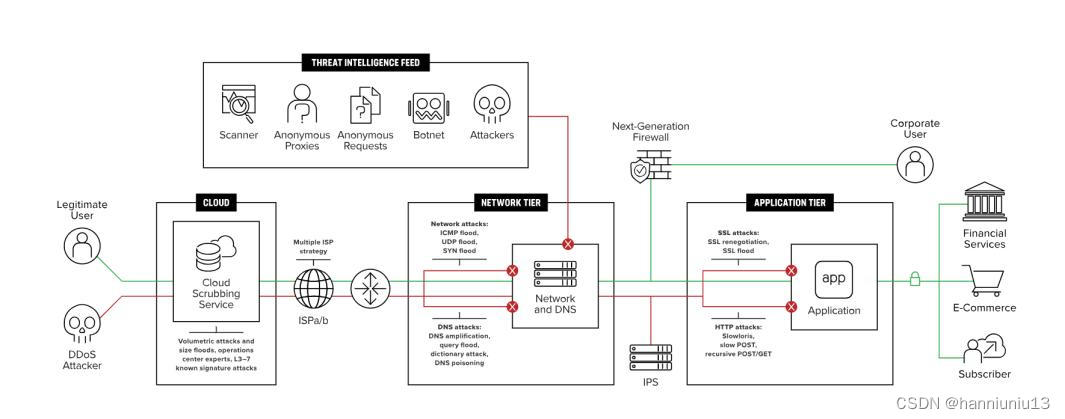
DDoS攻击愈演愈烈,谈如何做好DDoS防御
DDoS攻击是目前最常见的网络攻击方式之一,各种规模的企业包括组织机构都在受其影响。对于未受保护的企业来讲,每次DDoS攻击的平均成本为20万美元。可见,我们显然需要开展更多的DDoS防御工作。除考虑如何规避已发生的攻击外,更重要…...

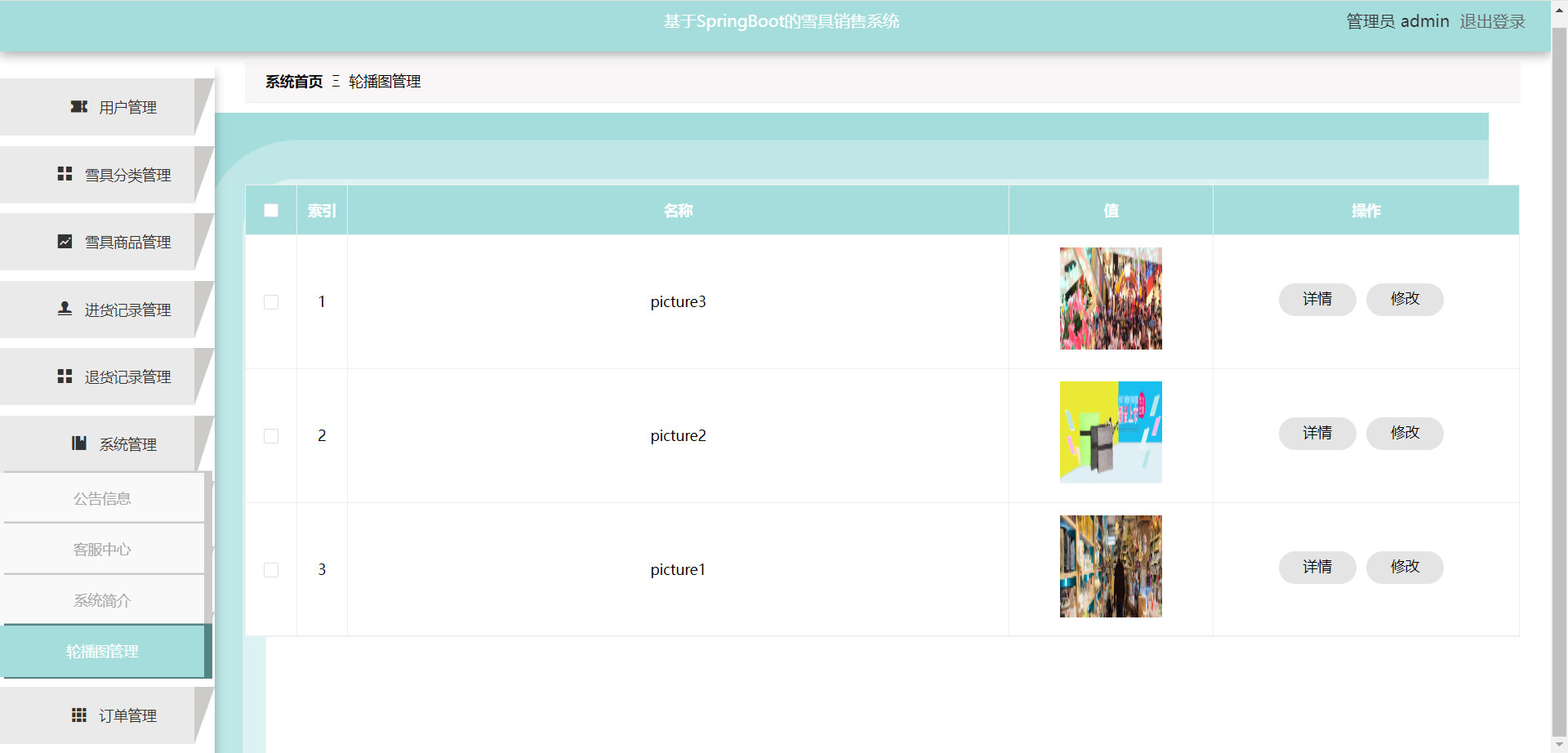
48.基于SpringBoot + Vue实现的前后端分离-雪具销售系统(项目 + 论文PPT)
项目介绍 本站是一个B/S模式系统,采用SpringBoot Vue框架,MYSQL数据库设计开发,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得基于SpringBoot Vue技术的雪具销售系统设计与实现管理工作系统…...

P8715 [蓝桥杯 2020 省 AB2] 子串分值 (双边检测)
# [蓝桥杯 2020 省 AB2] 子串分值 ## 题目描述 对于一个字符串 $S$, 我们定义 $S$ 的分值 $f(S)$ 为 $S$ 中恰好出现一次的字符个数。例如 $f\left({ }^{\prime \prime} \mathrm{aba}{ }^{\prime \prime}\right)1$,$f\left({ }^{\prime \prime} \mathrm{abc}{ }^{…...

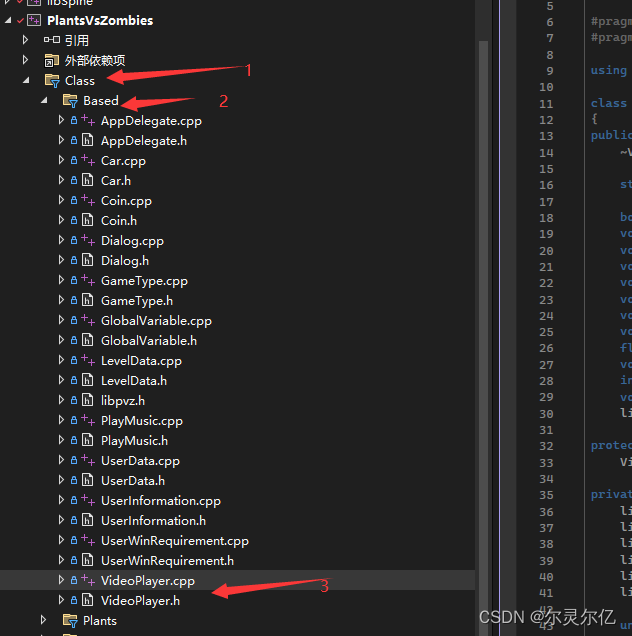
(十四)C++自制植物大战僵尸游戏windows平台视频播放实现
植物大战僵尸游戏开发教程专栏地址http://t.csdnimg.cn/8UFMs VLC库 在Cocos2d-x游戏开发框架中,没有实现windows平台视频播放的功能,需要自定义实现。在本项目中使用vlc库实现windows平台的视频播放功能。 vlc官网:网址 下载完成后&#x…...

深入理解GCC/G++在CentOS上的应用
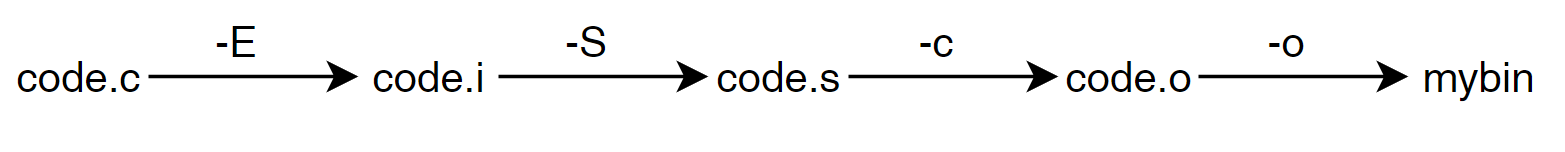
文章目录 深入理解GCC/G在CentOS上的应用编译C和C源文件C语言编译C语言编译 编译过程的详解预处理编译汇编链接 链接动态库和静态库静态库和动态库安装静态库 结论 深入理解GCC/G在CentOS上的应用 在前文的基础上,我们已经了解了CentOS的基本特性和如何在其上安装及…...

C语言【复合类型(自定义类型)】
一、结构体 结构体(struct)可以理解为用户自定义的特殊的复合的“数据类型”; 1. 结构体变量的定义和初始化 定义结构体变量的方式: 先声明结构体类型再定义变量名 在声明类型的同时定义变量 // 结构体类型的定义 struct stu {char name[50];int age;…...

【python】初识爬虫
Python爬虫介绍 目录 一、概述二、Python爬虫的基本构成爬虫引擎解析器数据存储三、Python爬虫的主要技术请求与响应URL管理页面解析数据存储四、Python爬虫的应用场景数据采集搜索引擎竞品分析价格监控五、Python爬虫的开发流程六、常用的库...

提高小红书底层逻辑认知+短视频思路打爆笔记+纯带货笔记起号(8节课)
课程内容: 小红书如何0押金开通店铺 .mp4 店铺基础搭建.mp4 小红营的流量从哪里来? 如何用养号发现优质的对标笔记?养号的真正意义是什么?.mp4 什么叫垂类标签? 账号如何打上正确的标签 .mp4 前期笔记是否挂车?不同类型的笔记审核标准是什么?.mp4 如何用…...

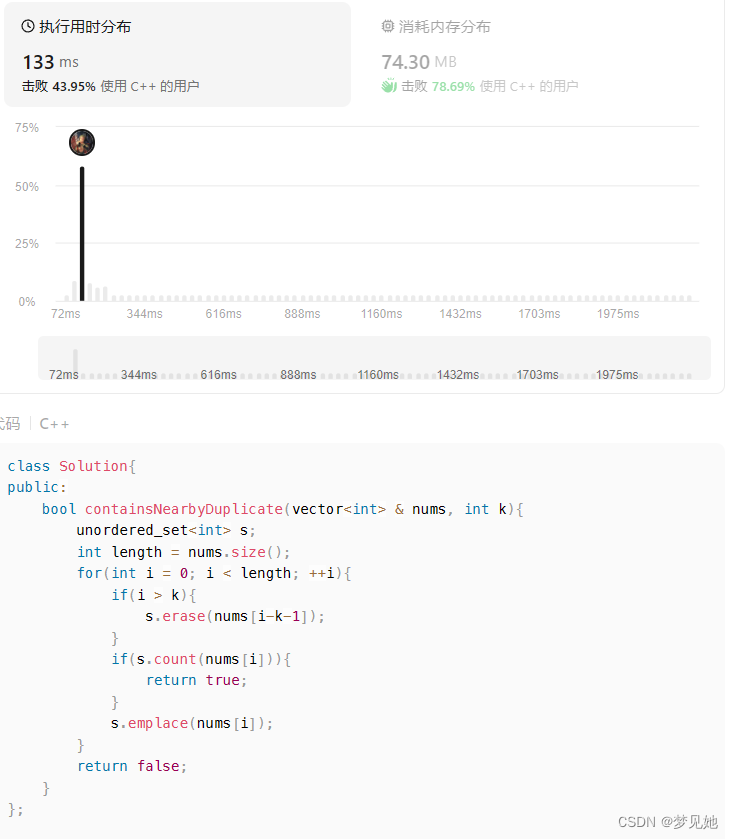
力扣:219. 存在重复元素 II
力扣:219. 存在重复元素 II 给你一个整数数组 nums 和一个整数 k ,判断数组中是否存在两个 不同的索引 i 和 j ,满足 nums[i] nums[j] 且 abs(i - j) < k 。如果存在,返回 true ;否则,返回 false 。 …...

程序安装 - 笔记
1 程序IOServer,依赖自己开发libs7.so.如何安装程序 要安装依赖于自己开发的 libs7.so 的程序 IOServer,你需要执行以下步骤: 编译 IOServer 程序:确保 IOServer 程序的源代码处于可用状态,并且已经编译成可执行文件。这可能需要执行诸如 make 或者其他编译命令,具体取决…...

文心一言 vs. GPT-4: 全面比较
1. 训练数据和预训练 文心一言 训练数据:文心一言是由中国研究人员开发的中文语言模型。它主要在大量古典中文文学作品上进行训练,包括诗歌、散文和历史文本。这些文学作品涵盖了丰富的中文语言和文化,使得文心一言在传统文化方面具有独特优…...

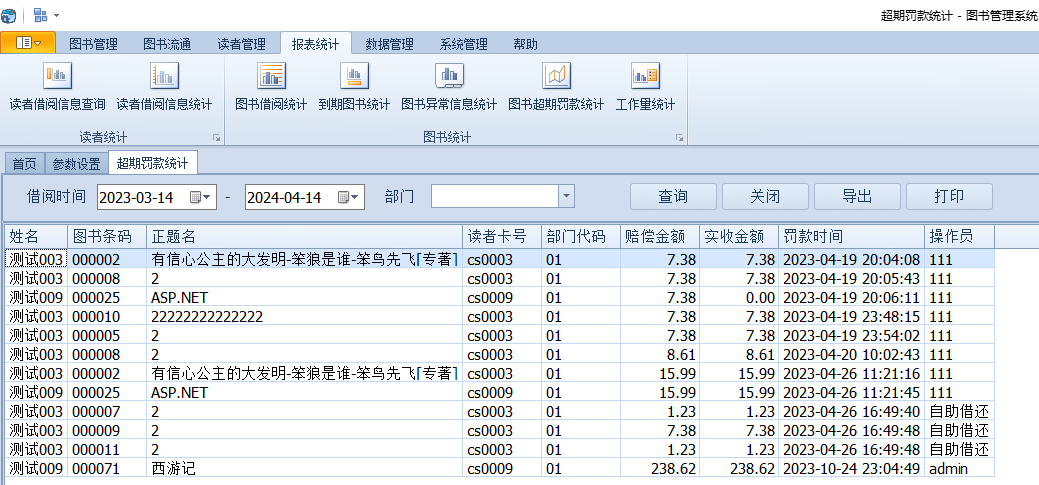
图书管理系统概述
自友图书馆管理系统解决方案适用于中小学、大中专院校以及企事业单位中小型图书馆的自动化管理需求,其功能覆盖了图书馆自动化集成管理业务流程所包括的所有环节。《图书馆管理系统》首先应该按照我国图书馆行业通用CNMARC格式及《中图法第四版》行业标准开发而成,支…...

中国老铁路增开对国际旅客列车开行
4月13日,中老铁路国际旅客列车开行一周年之际,中老两国铁路部门在中国西双版纳至老挝琅勃拉邦两大著名旅游城市间增开1对国际旅客列车,旅客乘火车可实现两地间当日往返。标题:古道新程——中国老铁路增开国际旅客列车 在这个日新月…...

搭建个人智能家居 4 -WS2812B-RGB灯
搭建个人智能家居 4 - WS2812B-RGB灯 前言说明ESPHomeHomeAssistant 前言 上一篇文章我们已经完成了第一个外设的添加(一个LED灯),今天接着来“壮大”这个系统,添加第二个外设“RGB灯”。 环境搭建可以回顾前面的文章。前文回顾&…...

C++类与对象(中)②
目录 1.赋值运算符重载 1.1运算符重载 1.2赋值运算符重载 1.2.1赋值运算符重载格式 1.2.2赋值运算符只能重载成成员函数不能重载成全局函数 1.2.3同拷贝函数一样,如果类是形如日期类这样变量全是内置类型的,赋值运算符就必须自己实现,…...

Qt——xml文件生成DBus接口
1. 如何根据xml文件生成Dbus接口 要使用 XML 文件生成 D-Bus 接口,你可以按照以下步骤操作: 步骤 1: 准备 XML 文件 确保你的 XML 文件遵循 D-Bus 的接口描述规范。这通常包括定义接口、方法、信号和属性。一个基本的例子如下: <!DOCTYPE…...